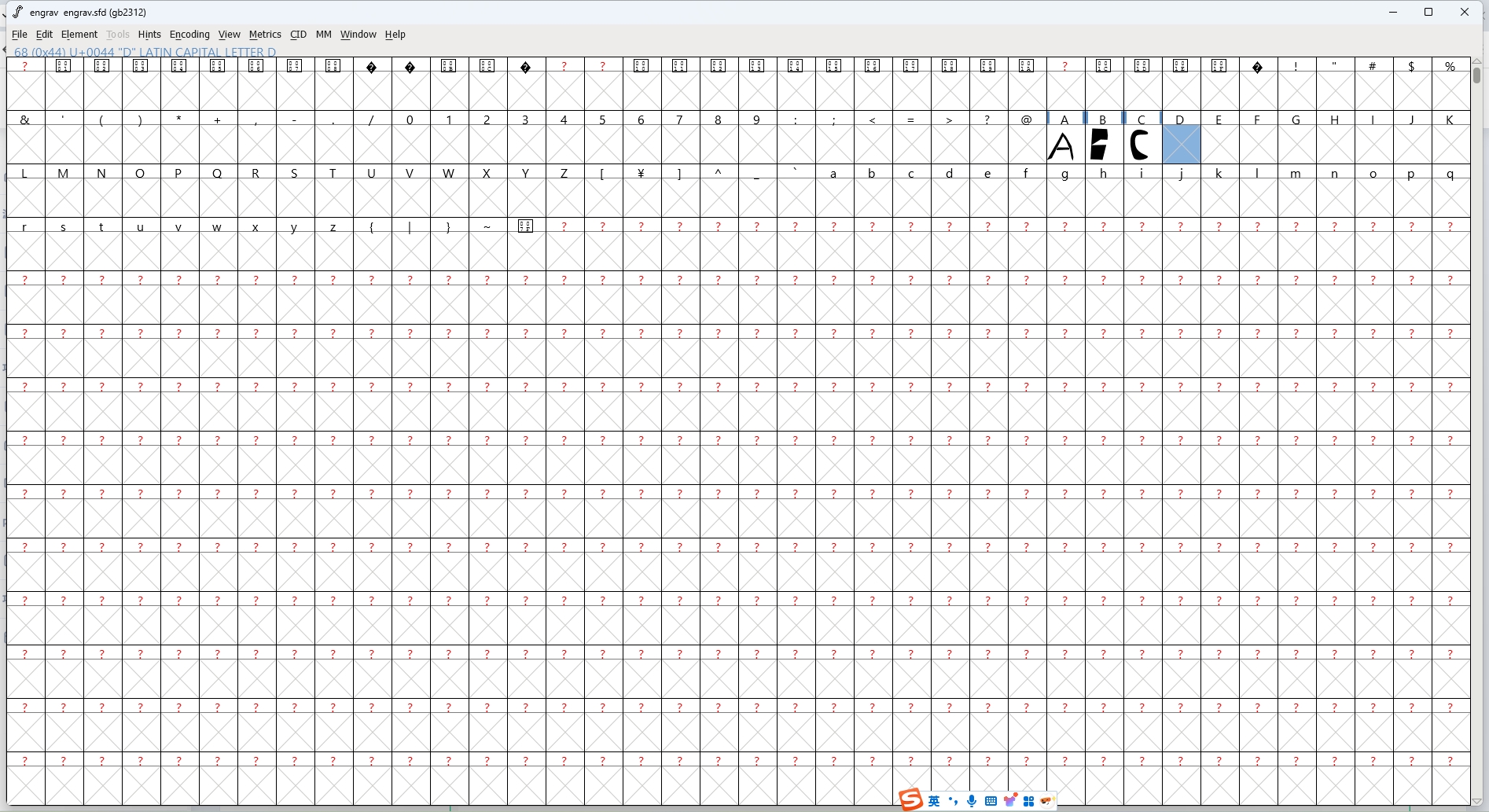
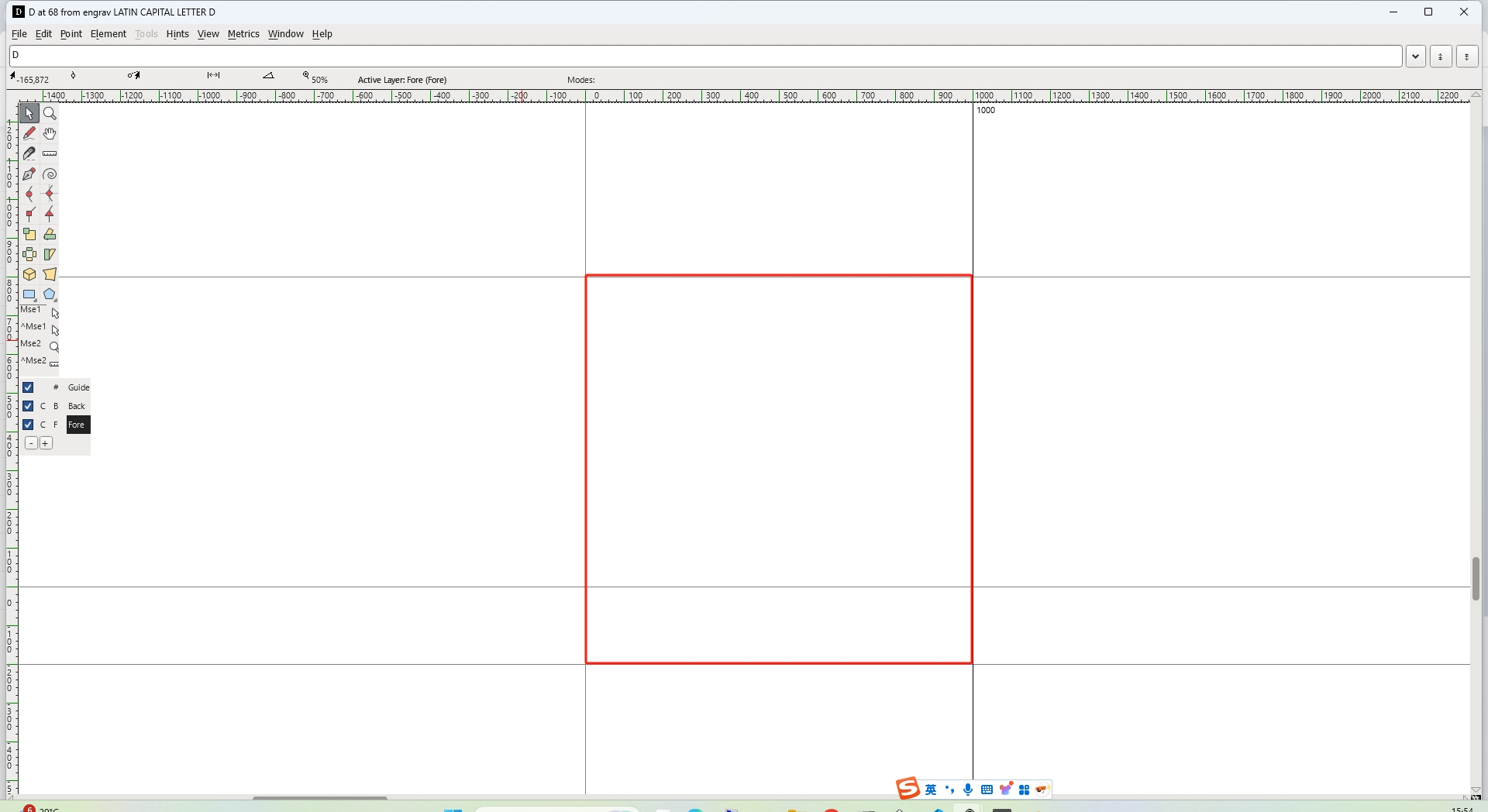
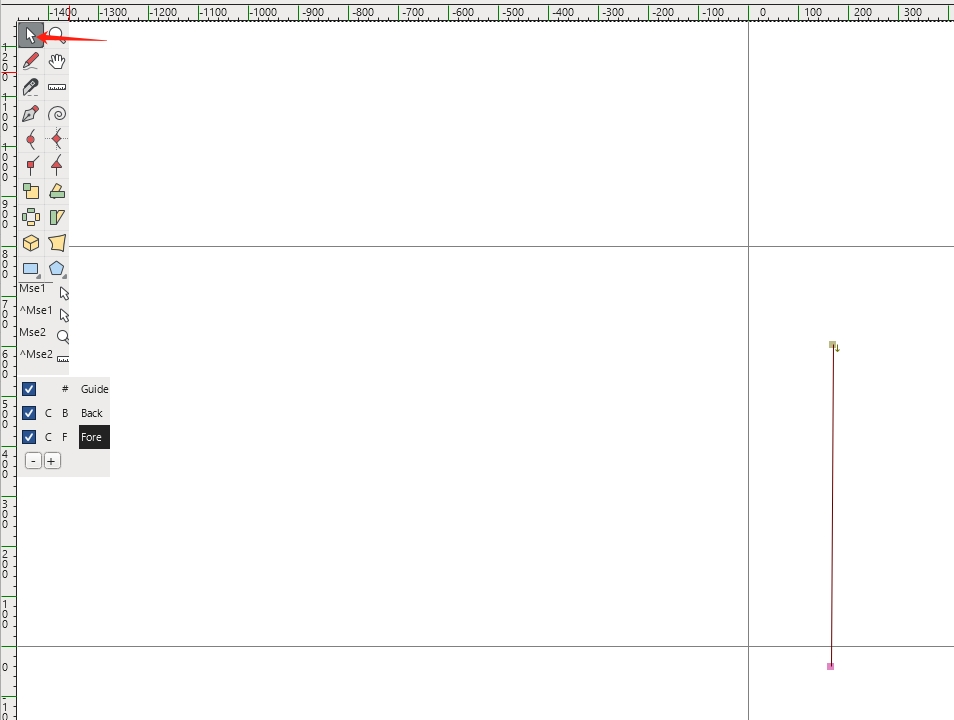
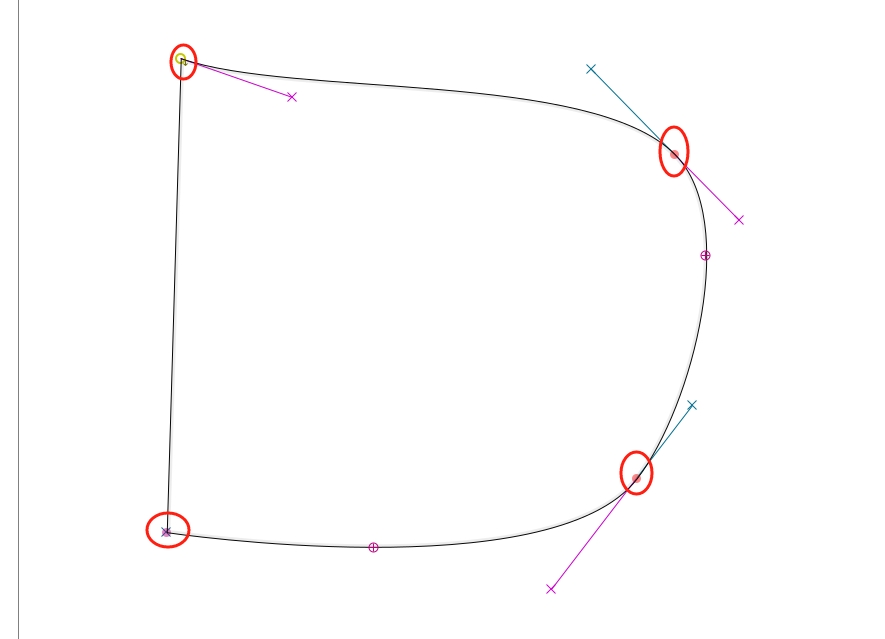
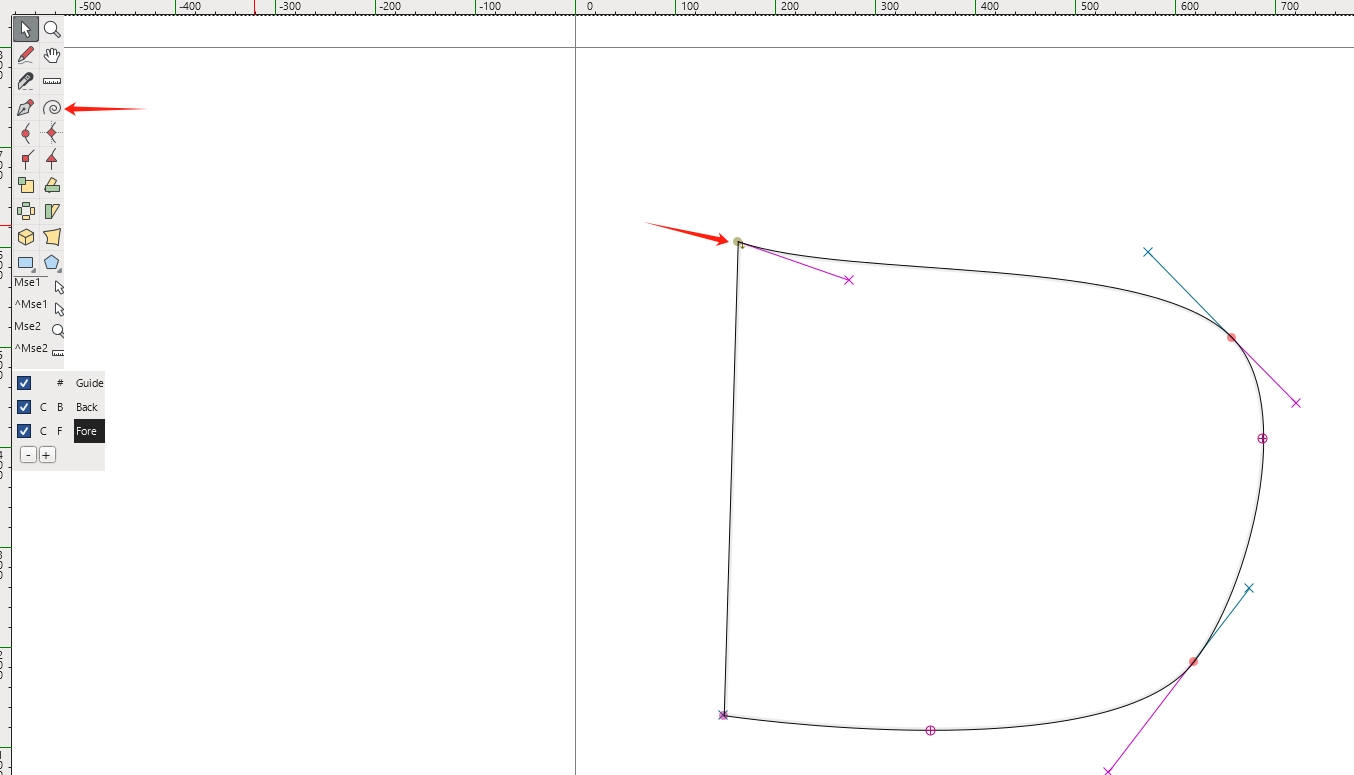
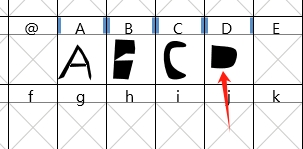
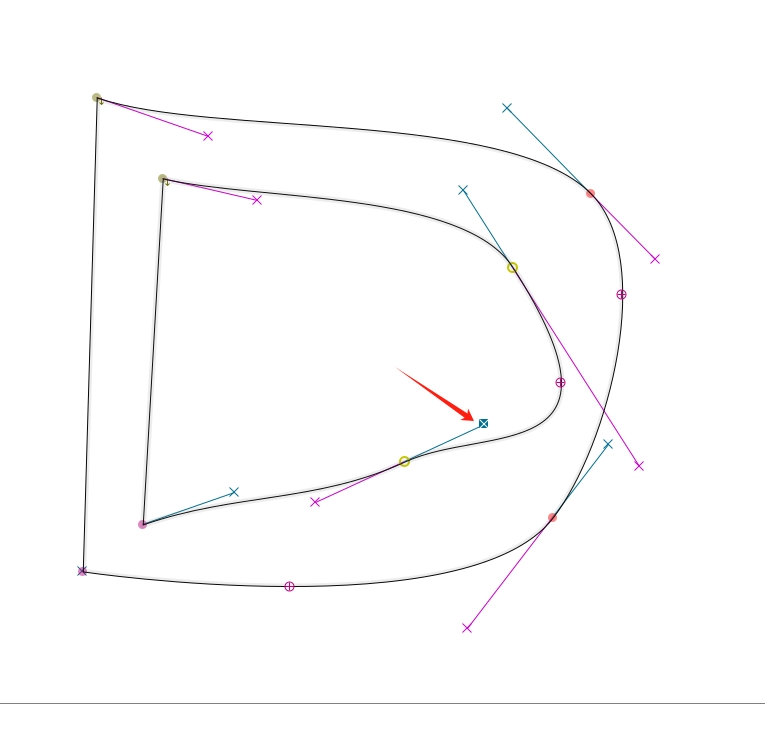
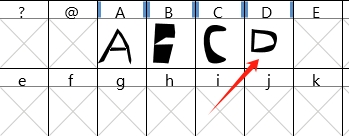
如何使用fontforge绘制一个字母 日期:2025-04-21 人气:16 ### 新建字体 打开fontforge时默认会显示一个对话框,点击按钮`new`新建一个字体。 已经打开了fontforge,使用菜单新建字体:File->New ### 选择编码 点击菜单:Encoding->Force Encoding->编码 字体主界面如下  一个字体包含很多字符,如上图中每一个字符由两部分组成,横条的长方形为字符的名字,比如A,B,C...下方画有叉号的正方形是每个字符的字体 ### 设计字体 双击标有叉号的正方形打开字体设计界面  每个字符的设计是在一个100*100像素的方格内 可以从外部导入100*100像素大小的svg或者图片 点击菜单:File->Import 选择图片导入即可 接下来我们重点讲一下怎么使用fontforge自带的图形编辑器设计一个字符。 不熟悉绘图工具的同学可以点击这里[使用FontForge绘制工具](http://designwithfontforge.com/zh-CN/Using_the_Fontforge_Drawing_Tools.html) 例如我们设计一个字符`d`,设计一个字符不是像写字一样一笔完成,而是要画一个有轮廓的闭合的图形。 步骤如下: - 点击corner工具。我们先画一条竖线,两点构成一条直线,就像写字一样,先点击一个点,然后在点击另一个点,工具自动画出一条直线。  - 点击pointer工具。选中上一步骤中创建的点,可以拖动改变直线的方向。  - 点击保存,关闭当前窗口,回到字体界面。此时我们看到预览界面叉号消失,但是并没有显示我们绘制的这条线。因为我们上面讲到,要设计一个轮廓,而不是画线。  - 双击字符下的方格继续编辑。 - 选中curve point工具。我们画一条曲线,四个点构成一条曲线,我们一次点击四个点,如下图所示,其中开始点和结束点与直线的开始点和结束点重合,这样就构成了一个闭合的路径。  - 点击保存,关闭当前窗口,如果在预览界面仍然是空白,说明两条线的其实和结束点没有连接到一起。此时切换你工具栏中的状态为`Spiro`,点击闭合点,轻微拖动两个点会自动合并  - 一切无误后此时预览应该显示如下图形  - 重复上述步骤,然后我们如法炮制,在内部再画一个类似的图形,只是面积小了一圈。 - 点击曲线切点的叉号选中,然后拖动可以调整曲线的形状  - 点击保存,关闭窗口。我们发现预览界面并没有发生改变。 - 双击打开继续编辑。 - 点击菜单:Element->Correct Direction,这会将两个图形合并。 - 点击保存,再次预览,此时我们发现一个类似字母d的图形出现了。  Ok,我的字符d设计完毕了,看上去有些丑陋。发挥你的天赋,设计你自己的字体吧! ### 鸣谢 - [cnblog](https://www.cnblogs.com/passwordgloo/p/17519848.html) 标签: 上一篇:后记《向阳生长,爱在感恩》文集 下一篇:如何使用Inkscape将文字位图转换成文字矢量图 随便看看 2026-01-12 后记《向阳生长,爱在感恩》文集 2026-01-12 《向阳生长,爱在感恩》文集 2026-01-12 自序《向阳生长,爱在感恩》文集 2026-01-12 序言《向阳生长,爱在感恩》文集 2026-01-08 如何使用mvn命令导入依赖 留言